引起nginx 403 forbidden通常是三种情况:一是缺少索引文件,二是权限问题,三是SELinux状态.
一、缺少index.html或者默认访问页面,就是配置文件中location下没有默认的index.html。也可以通过index指定 index.htm文件位置。
引起nginx 403 forbidden通常是三种情况:一是缺少索引文件,二是权限问题,三是SELinux状态.
一、缺少index.html或者默认访问页面,就是配置文件中location下没有默认的index.html。也可以通过index指定 index.htm文件位置。
Welcome to Hexo! This is your very first post. Check documentation for more info. If you get any problems when using Hexo, you can find the answer in troubleshooting or you can ask me on GitHub.
1 | $ hexo new "My New Post" |
More info: Writing
1 | $ hexo server |
More info: Server
1 | $ hexo generate |
More info: Generating
1 | $ hexo deploy |
More info: Deployment
原理如下:
引用源码目录和资源目录,以及Manifest文件
1 | sourceSets { |
多个目录配置
1 | sourceSets{ |
如上所示。
为了使用所见即所得的界面布局效果,我们一般都会在Layout xml中边写边调试界面,
当写完之后,一般也会把一些重复的,相同的属性写到布局文件中,有时候通过手动去移植,
费时费力,下面提供一个简单的方法:
如下图所示布局中的ImageView,需要把其中的属性提取到Style中, 如图所示:
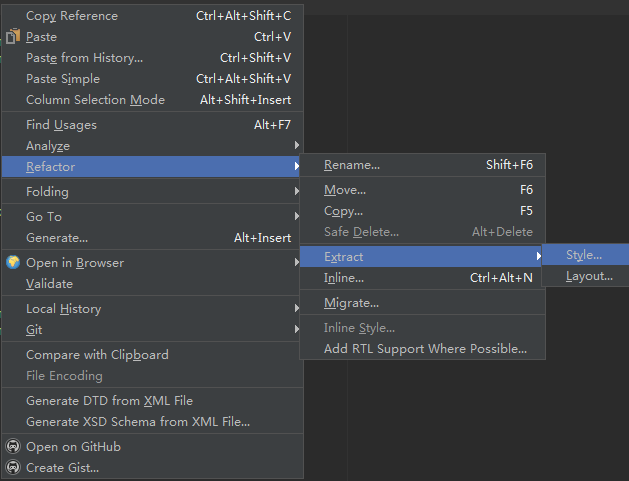
首先,光标放到ImageView属性上,然后使用Android Studio的Refactor功能!
首先在Layout中正常编写View的属性,然后点击右键打开菜单,依次选择Refactor -> Extract -> Style。
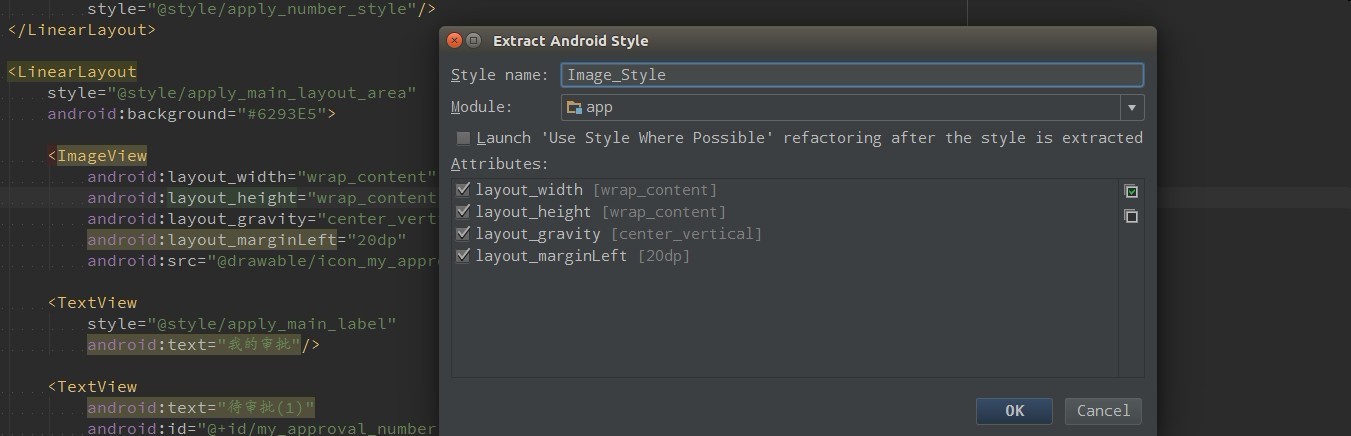
然后在弹出的Style提取对话框中,选择需要的属性。 .
.
完事。
从网上看到SpringWon写的关于 在VPS上配置hexo博客,结合自己在Vps上搭建的经历,整理步骤如下。
其实静态网页完全可以放到Github Page上,大家可以看我的github page主页,效果和个人vps效果是一样的。
总体步骤是,在客户机上安装hexo,git。在Vps上安装git,nginx,创建新用户git,以及配置Git Hooks。
1) 在客户机上安装hexo,git。
2) 为vps配置ssh访问。
3) 在服务器上装nginx。
4) 在vps 创建git账户,
5) 在服务器上创建blog.git 路径,并创建/var/www/blog目录,为把此目录赋予git用户相应的操作权限.
1 | sudo chown git:git /var/www/blog |
5) 为Hexo配置deploy路径,修改hexo配置文件_config.yml中的deploy选项, hexo 支持配置多个repo地址。
1
2
3
4
5
6deploy:
type: git
message: update
repo:
s1: git@YOURDOMAIN:blog.git,master
s2: git@YOURDOMAIN:blog.git,master
5 配置Git Hooks
本地deploy只是把静态文件push到了VPS的git仓库里。使用git hooks在每次push完成后,执行一段脚本,把blog.git里的内容clone出来,再复制到/var/www/blog目录。就可以实现博客的更新了。
1
2
3$ cd ~/blog.git/hooks
$ touch post-receive
$ vi post-receive
使用下面的脚本
1
2
3
4
5
6
7
8 #!/bin/bash -l
GIT_REPO=/home/git/blog.git
TMP_GIT_CLONE=/tmp/blog
PUBLIC_WWW=/var/www/blog
rm -rf ${TMP_GIT_CLONE}
git clone $GIT_REPO $TMP_GIT_CLONE
rm -rf ${PUBLIC_WWW}/*
cp -rf ${TMP_GIT_CLONE}/* ${PUBLIC_WWW}
更改脚本权限
1 | chmod +x post-receive |
1 | sudo dpkg -i '/home/wjl/下载/atom-amd64.deb' |
安装之后,通过如下语句启动1
$ atom
如果启动之后,无法切换为中文输入法,执行以下语句:
1 | $ sudo chown wjl:wjl ~/.atom/ |
为atom中的ibus分配权限。其中wjl为您的用户名和用户所在的组。
为Atom切换字体:
1.首先查看当前系统支持的字体有哪些:1
$ fc-list :lang=zh
然后在设置中,设置“Font Family”为你想要的字体。
CentOS:1
2
3
4
5[nginx]
name=nginx repo
baseurl=http://nginx.org/packages/centos/$releasever/$basearch/
gpgcheck=0
enabled=1
第一步,在/etc/yum.repos.d/目录下创建一个源配置文件nginx.repo:
1 | cd /etc/yum.repos.d/ |
填写如下内容:1
2
3
4
5[nginx]
name=nginx repo
baseurl=http://nginx.org/packages/centos/$releasever/$basearch/
gpgcheck=0
enabled=1
保存,则会产生一个/etc/yum.repos.d/nginx.repo文件。
下面直接执行如下指令即可自动安装好Nginx:1
yum install nginx -y
安装完成,下面直接就可以启动Nginx了:
1 | /etc/init.d/nginx start |
现在Nginx已经启动了,直接访问服务器就能看到Nginx欢迎页面了的。
如果还无法访问,则需配置一下Linux防火墙。1
2
3
4
5iptables -I INPUT 5 -i eth0 -p tcp --dport 80 -m state --state NEW,ESTABLISHED -j ACCEPT
service iptables save
service iptables restart
Nginx的命令以及配置文件位置:
/etc/init.d/nginx start # 启动Nginx服务
/etc/init.d/nginx stop # 停止Nginx服务
/etc/nginx/nginx.conf # Nginx配置文件位置
chkconfig nginx on #设为开机启动
至此,Nginx已经全部配置安装完成。
一台主机上适应多个服务器:
在你的nginx通过代理的方式转发请求:配置如下
vi /etc/nginx/nginx.conf
在http加入下面的内容,参考:http://wiki.nginx.org/FullExample
http {
….
server {
listen 80;
server_name www.a.com;
charset utf-8;
access_log /home/a.com.access.log main;
location / {
proxy_pass http://127.0.0.1:80;
}
}
server {
listen 80;
server_name www.b.com;
charset utf-8;
access_log /home/b.com.access.log main;
location / {
proxy_pass http://127.0.0.1:81;
}
}
…